Adicionar uma descrição ao seu blog do Tumblr é algo que pode ser feito de várias maneiras diferentes, dependendo do seu blog e da quantidade de informações que você deseja incluir.
Escolhendo o que incluir
Ao criar uma descrição para o Tumblr, seu objetivo deve ser destacar o que torna você e seu blog únicos e valiosos para seu público-alvo. Não existe uma lista única de informações que você deve sempre incluir na descrição de um blog; seu público-alvo varia drasticamente dependendo do tipo de blog que você está executando, assim como o tipo de informação que eles acharão úteis, interessantes e relevantes. Se você estiver escrevendo um blog profissional sobre um assunto específico, por exemplo, incluir suas credenciais aumentaria sua credibilidade. Se você tem um blog pessoal, por outro lado, você pode incluir informações como seus interesses e o tipo de conteúdo que você publica, para ajudar os visitantes de primeira viagem a decidir se querem segui-lo ou não.
Curto x Longo:uma questão de localização
Existem duas áreas em seu blog do Tumblr onde sua descrição será facilmente visível para seus leitores. A primeira é a seção
Descrição apropriadamente chamada , a segunda é uma
página personalizada .
Se você estiver usando um computador, a seção Descrição pode aparecer em vários locais diferentes na página principal do seu blog, dependendo do tema que você está usando; alguns temas o exibem como uma barra lateral, outros o apresentam na parte superior e outros ainda o colocam na parte inferior. No entanto, quando seu blog é visualizado em um dispositivo móvel, como um smartphone, o blog muda automaticamente para um layout móvel que coloca a descrição bem no topo, o que significa que seus leitores precisam passar por ela para acessar o conteúdo real do seu blog.
Por isso, embora você possa digitar o quanto quiser na seção Descrição, é melhor não fazê-lo, pois você corre o risco de alienar os telespectadores móveis, forçando-os a rolar por muito tempo para chegar à "carne" do seu conteúdo; em vez disso, use a seção Descrição para um breve resumo de quem você é e sobre o que é seu blog.
Se você precisar expandir sua descrição ou adicionar mais informações a ela, poderá fazê-lo em uma página personalizada. Cada página personalizada em seu blog tem seu próprio endereço individual; isso torna uma página ideal para apresentar informações de formato longo, como uma compilação de perguntas frequentes, uma lista completa de suas credenciais ou um longo resumo do tópico do seu blog.
Tanto a seção Descrição quanto as ferramentas de criação de páginas personalizadas podem ser acessadas através das opções de tema do seu blog.
Acessando as opções de tema
Etapa 1

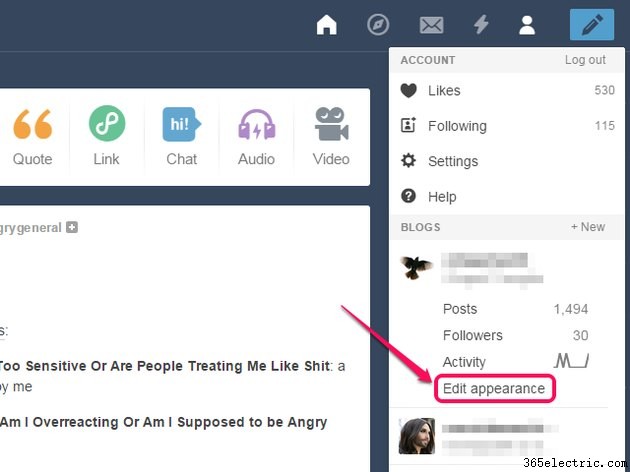
Clique no
ícone de pessoa na barra do Tumblr.
Etapa 2

Clique em
Editar aparência .
Dica
A opção Editar aparência está inicialmente visível apenas para seu blog principal. Para exibi-lo em um blog secundário, passe o mouse sobre o título do blog no menu e clique no
ícone de pessoa que aparece
; entradas de menu adicionais serão desdobradas, incluindo Editar aparência.
Etapa 3

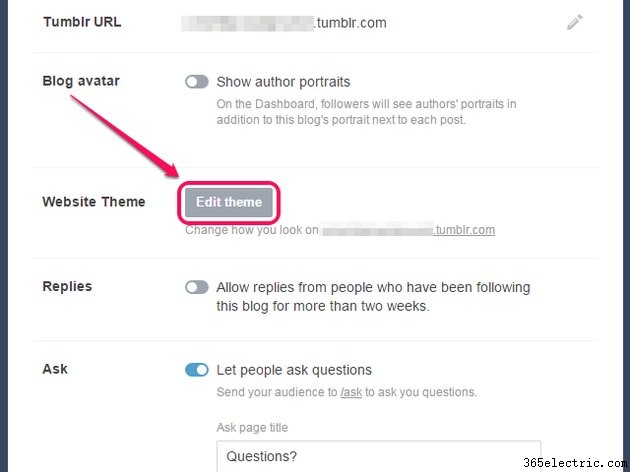
Clique em
Editar tema .
Dica
Para retornar ao painel depois de terminar, clique no
ícone de seta e clique no
ícone inicial na página seguinte.
Postando na seção Descrição

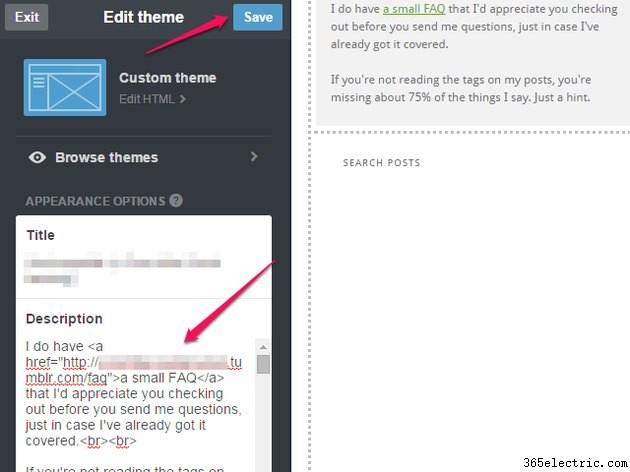
A seção Descrição, na forma de um campo de texto, fica imediatamente visível na página de opções do tema. Sempre que você adiciona algo a ele, a visualização do seu blog no lado direito da página é atualizada automaticamente para incluí-lo. Suas alterações não são salvas automaticamente; quando estiver satisfeito com sua descrição, clique no botão
Salvar botão.
Dica
O campo de edição da seção Descrição é somente texto, portanto, você precisa usar o código HTML para adicionar formatação de texto, como negrito ou itálico, inserir links ou adicionar quebras de linha ou de parágrafo.
Criando uma página personalizada
As ferramentas de criação de páginas personalizadas estão localizadas na parte inferior da tela de opções do tema, portanto, talvez seja necessário rolar para baixo antes que elas se tornem visíveis.
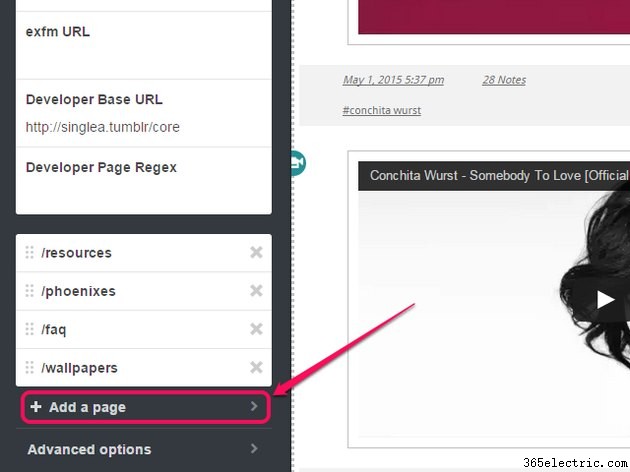
Etapa 1

Clique em
Adicionar uma página .
Dica
As páginas que você já criou também são listadas aqui, logo acima de
Adicionar uma página botão. Clique na entrada de uma página para editá-la.
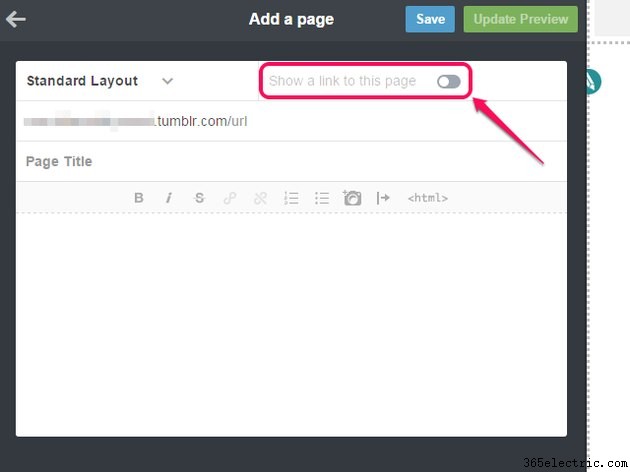
Etapa 2

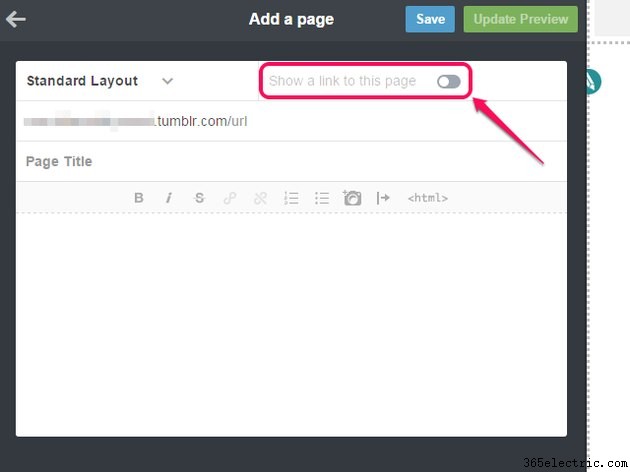
Ative a opção
Mostrar um link para esta página alterne para adicionar automaticamente um link para a página em seu blog. Ao fazer isso, um campo de texto aparece -- digite o texto que deseja usar para o link nele.
Dica
A localização exata do link depende do tema do seu blog. Certos temas de blog não suportam esse recurso; se for esse o seu caso, você deve adicionar um link para a página manualmente. A maneira mais fácil de fazer isso é voltar para a tela de opções do tema depois de criar sua página e adicionar um link à seção Descrição.
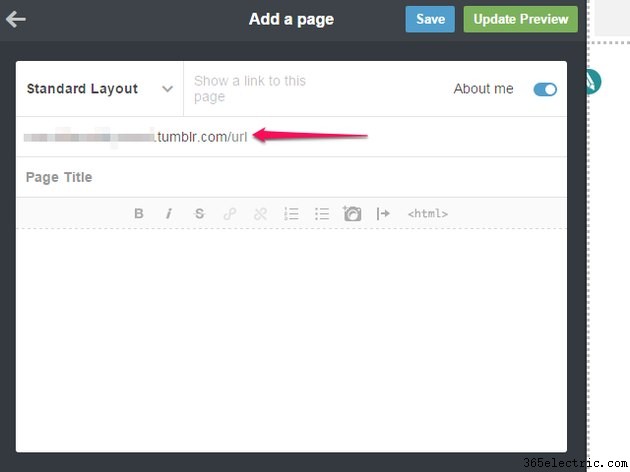
Etapa 3

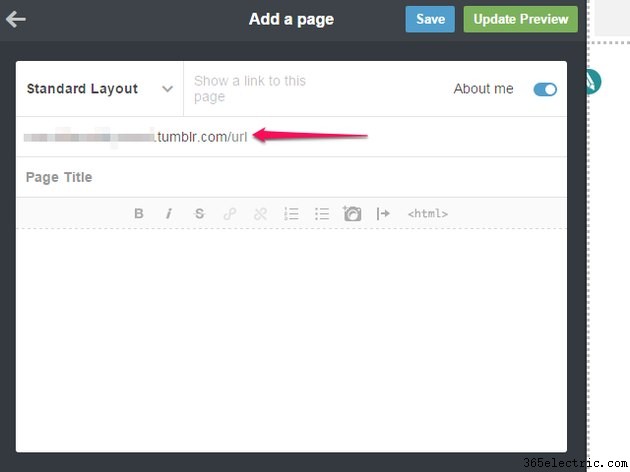
Digite o endereço que deseja usar para a página no
URL campo. O endereço do seu blog é preenchido automaticamente, então tudo que você precisa adicionar é a parte após a barra. Por exemplo, para uma página contendo informações sobre você, você pode inserir
sobre mim após a barra, enquanto para uma página de perguntas frequentes você pode simplesmente usar
faq . Você pode usar alguns caracteres especiais no endereço, incluindo traços, sublinhados e pontos.
Dica
O endereço que você escolher aqui também será usado para identificar a página na tela de opções do tema, portanto, mantenha-o curto e relevante.
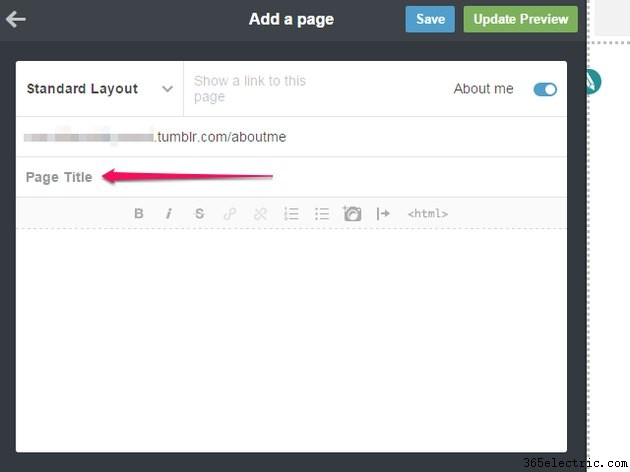
Etapa 4

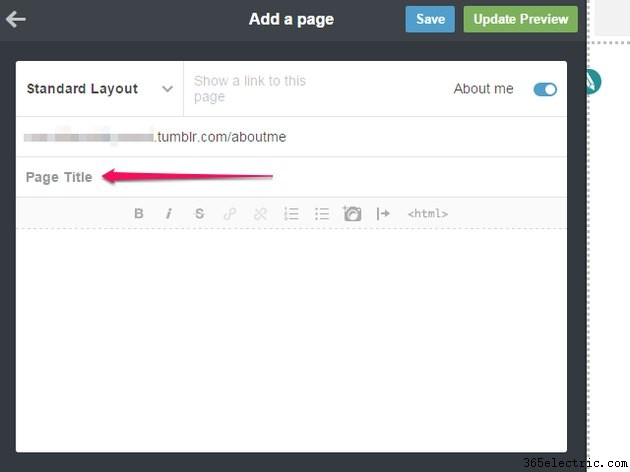
Digite um título para a página em
Título da página campo. Este é o título que aparece na parte superior da própria página - por exemplo, você pode usar "Sobre mim" ou "Pergunta frequente".
Dica
Se você não quiser que a página tenha um título visível, você pode simplesmente deixar em branco.
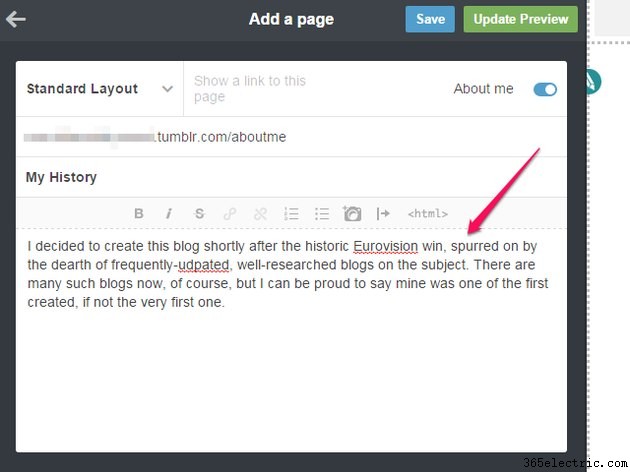
Etapa 5

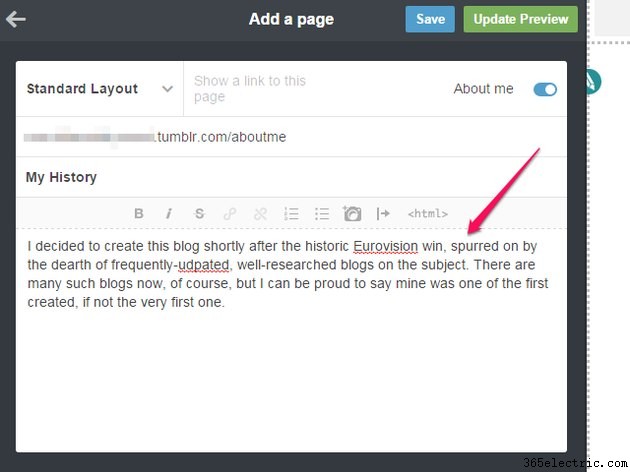
Digite sua descrição no campo de texto grande. Este campo é um editor de texto completo, com botões de formatação que você pode usar para adicionar links, alterar a formatação do texto, inserir imagens e adicionar listas ou citações em bloco.
Dica
O editor também inclui um botão para alternar entre o modo WYSIWYG e HTML. O último modo inclui realce de sintaxe e possibilita a inclusão de formatação adicional, como alinhamento de texto ou flutuação de imagem, por meio do uso de estilo CSS embutido.
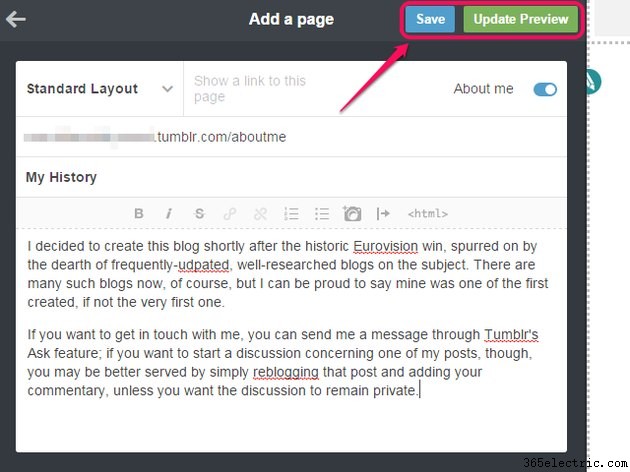
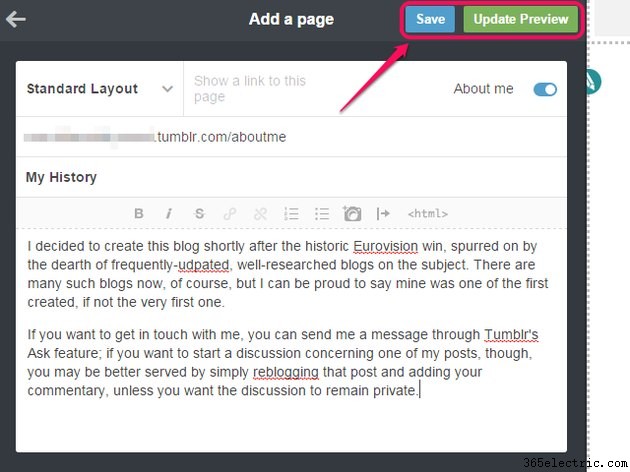
Etapa 6

Clique em
Atualizar visualização para visualizar como sua página ficará; quando estiver satisfeito, clique em
Salvar para salvar suas alterações. Para retornar à tela de opções do tema, clique na
seta ícone.
Dica
Além de criar uma página personalizada por meio de um editor WYSIWYG, conforme descrito neste artigo, o Tumblr também oferece a opção de codificar uma completamente do zero. Se você quiser fazer isso, clique em
Layout padrão e selecione
Layout personalizado para exibir o editor HTML.