O Tumblr permite adicionar fotos a postagens de texto carregando um arquivo de imagem do seu disco rígido ou colando diretamente um URL em uma imagem hospedada em um servidor de terceiros na janela do editor de postagem. Se o Tumblr não conseguir buscar corretamente a imagem vinculada, edite o código HTML da postagem para incorporar a imagem manualmente.
Aviso
- Ao contrário das postagens padrão, as postagens de texto que contêm imagens adicionadas pela edição do código-fonte da postagem não exibem diretamente a imagem vinculada. Em vez disso, essas postagens exibem um ícone cinza no qual os visitantes devem clicar para revelar a imagem.
- Alguns sites impedem ativamente que outros sites se vinculem diretamente a imagens hospedadas em seus servidores -- uma prática conhecida como hotlinking. Se você tentar adicionar um link para uma imagem hospedada por um site desse tipo, o Tumblr pode não conseguir exibir a imagem.
Etapa 1

Acesse seu
painel do Tumblr e crie uma nova postagem de texto clicando no botão
Texto ícone.
Etapa 2
Componha sua postagem de texto.
Etapa 3

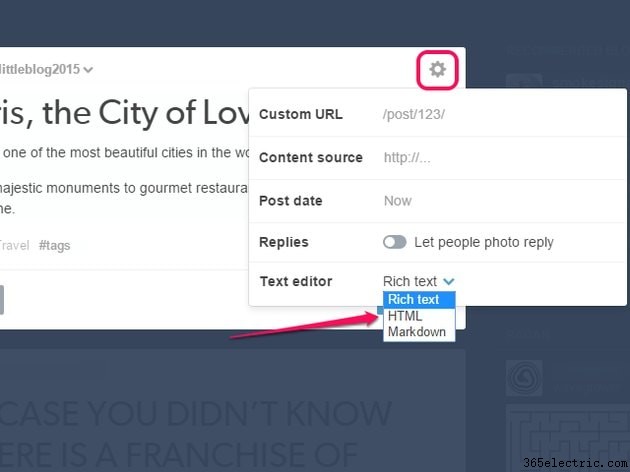
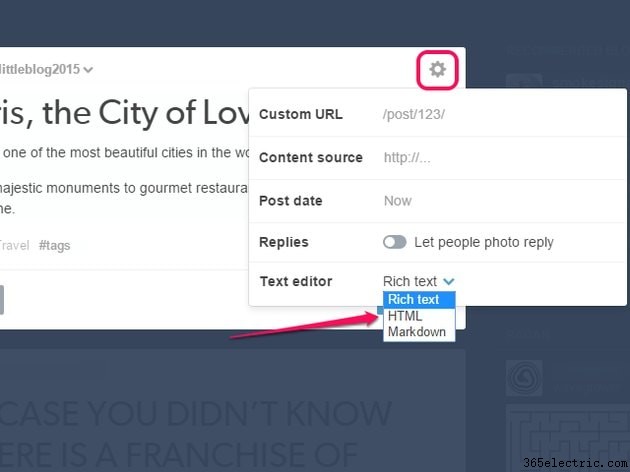
Mude para o editor HTML do Tumblr abrindo a
cog menu e selecionando
HTML no menu Editor de texto.
Etapa 4

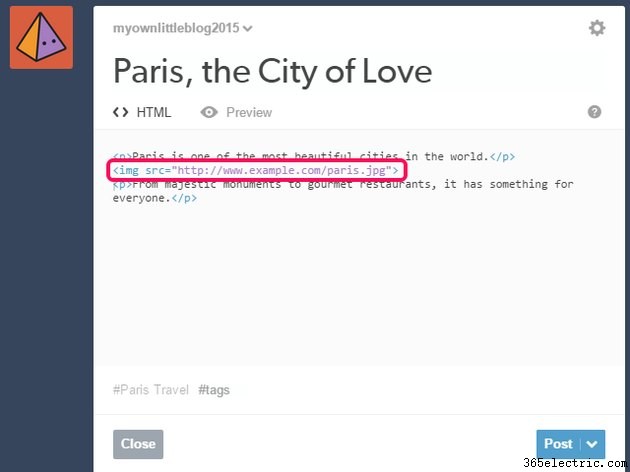
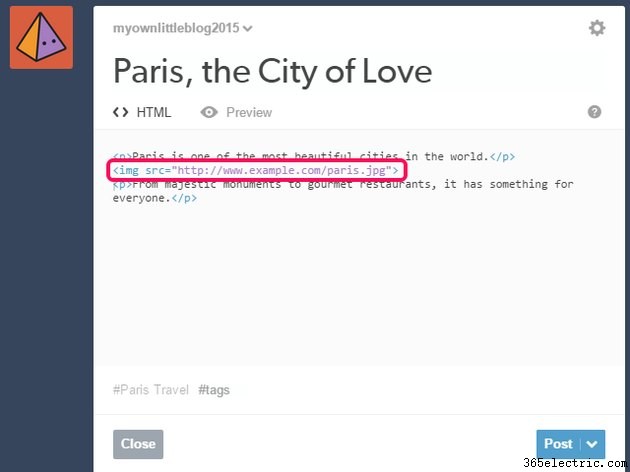
Digite o seguinte código HTML no ponto em que deseja exibir a imagem:

Substitua o URL de exemplo pelo correto.
Aviso
Não volte para o editor de rich text depois de editar o código-fonte da postagem. Fazer isso faz com que o Tumblr exclua a tag de imagem que você inseriu.
Etapa 5
Publique sua postagem clicando no botão
Postar botão.