Quando alguém compartilha um link para uma das páginas do seu site em sua linha do tempo, o Facebook automaticamente busca uma imagem da página vinculada e a exibe ao lado do nome e URL da página. Infelizmente, a imagem buscada às vezes pode não estar relacionada ao conteúdo da página ou pode até estar totalmente ausente do link compartilhado. Para garantir que o Facebook exiba a melhor imagem possível quando alguém compartilhar sua página - e, portanto, aumentar a taxa de cliques desse link - adicione algumas linhas de código ao código HTML da página para forçar o Facebook a buscar uma imagem específica.
Adicionar marcação de gráfico aberto
Open Graph é um protocolo desenvolvido pelo Facebook que, entre outros recursos, permite que desenvolvedores da Web adicionem tags de marcação em suas páginas para personalizar a maneira como o Facebook exibe links para seus sites.
Adicione tags Open Graph a uma página editando seu código-fonte HTML:
Etapa 1
Abra o arquivo HTML em um editor de texto como o Bloco de Notas ou em um editor HTML dedicado. Posicione o cursor antes da tag de fechamento próximo ao topo do arquivo e pressione
Enter para criar uma nova linha.

Etapa 2
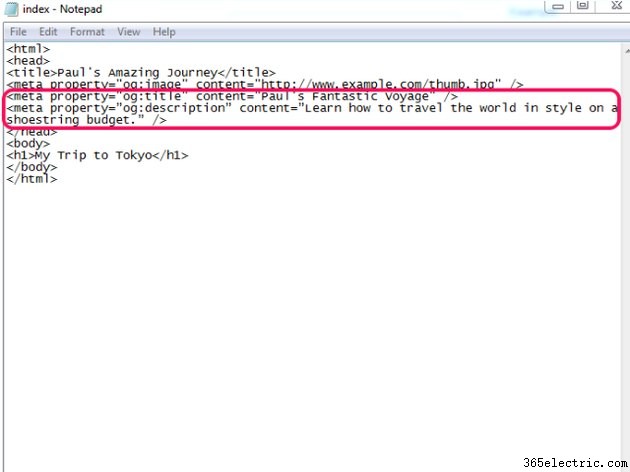
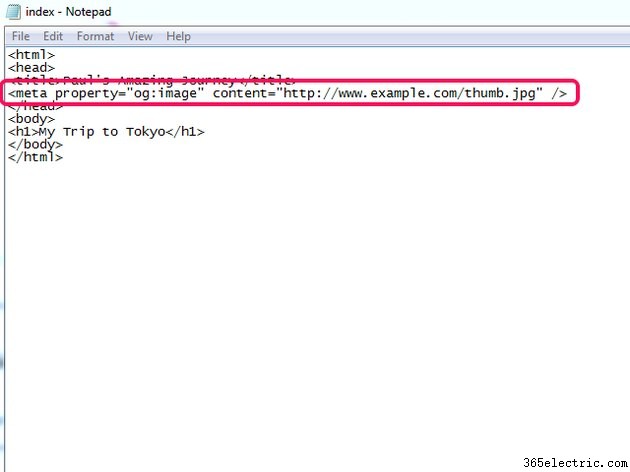
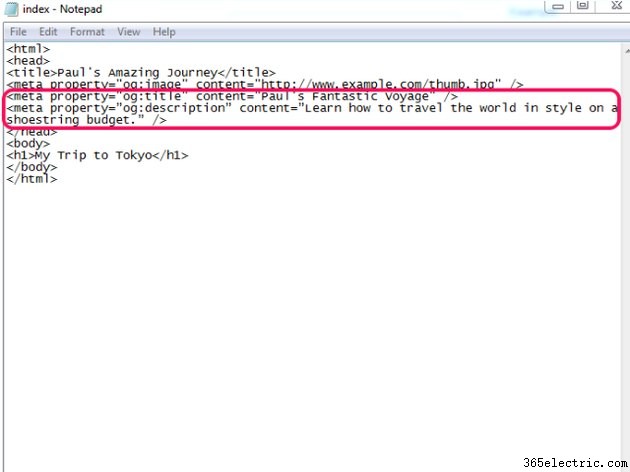
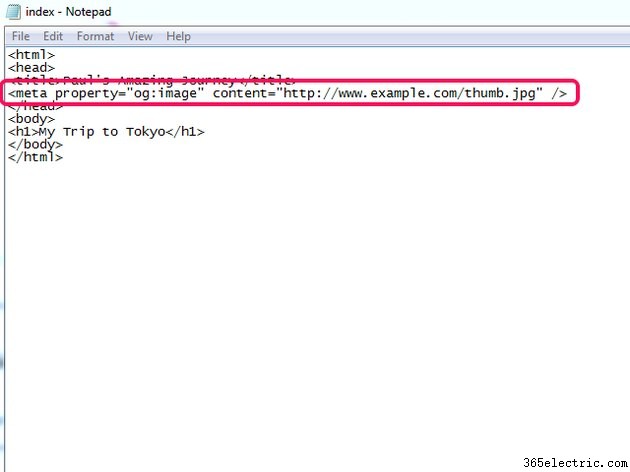
Insira a seguinte metatag:
Substitua
http://www.example.com/thumb.jpg com o link real da imagem que você deseja que o Facebook exiba quando um usuário compartilhar um link para seu site.
Dica
- Embora o Facebook aceite imagens em miniatura de até 200 x 200 pixels, o tamanho recomendado é de 1200 pixels de largura e 630 pixels de altura.
- Para aumentar a porcentagem de usuários que clicam no link, algo conhecido como taxa de cliques -- considere adicionar uma frase de chamariz à imagem, como Clique aqui ou Saiba mais .

Etapa 3
Salve seu arquivo e carregue-o em seu host.
Outras tags de marcação do Open Graph
Além da imagem em miniatura, considere o uso de tags de marcação Open Graph para, por exemplo, personalizar o título ou a descrição de um link compartilhado.