
Como estilizar um rótulo de formulário com CSS Um elemento de formulário que é usado para rotular os vários campos e áreas de entrada em um formulário de página da Web é o elemento de rótulo. Ele pode ser estilizado usando regras de folha de estilo em cascata.
Etapa 1
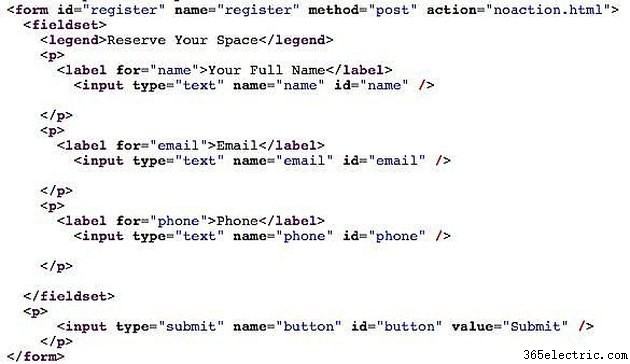
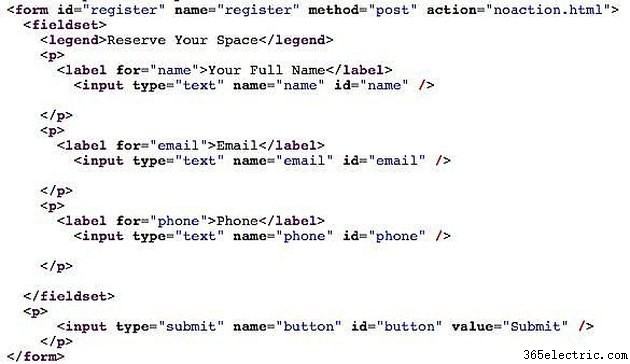
Para estilizar os elementos de rótulo da maneira como eles aparecem na imagem na introdução, você precisa usar o elemento de rótulo com o atributo "for". Além disso, você precisa fechar o elemento label antes de adicionar o próprio elemento "input". O HTML para o formulário completo é mostrado na ilustração.
Etapa 2
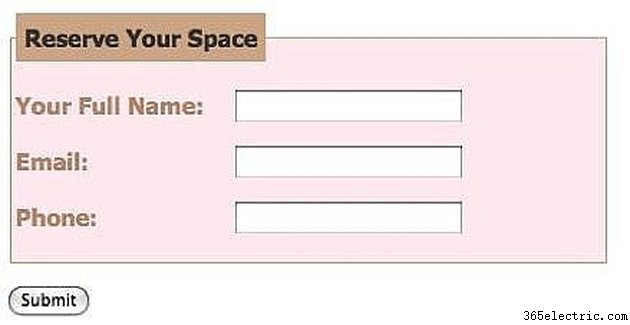
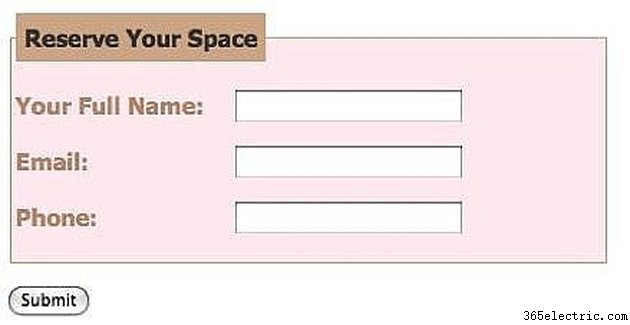
Para estilizar os elementos do rótulo, fiz com que os rótulos fossem exibidos como elementos de nível de bloco, que flutuavam para a esquerda. Em seguida, atribuí uma largura aos rótulos para que os campos de entrada ficassem a uma distância uniforme dos rótulos. Atribuí uma cor e deixei o texto em negrito. Usei o conteúdo gerado para adicionar dois pontos ( :) após o rótulo. (Os dois pontos podem não aparecer em todos os navegadores.)
Aqui está o CSS:
etiqueta { cor:#B4886B; intensidade da fonte:Negrito; exibição:bloco; largura:150px; flutuar:esquerda; } label:after { content:":" }
Etapa 3
Apenas para completar, também mostrarei o CSS usado para estilizar o conjunto de campos, já que os elementos do rótulo são delimitados por um conjunto de campos com borda.
Aqui está esse CSS:
fieldset { borda:1px sólido #CCA383; largura:400px; fundo:#FFE8EF; preenchimento:3px; } legenda do conjunto de campos { background:#CCA383; preenchimento:6px; intensidade da fonte:Negrito; }
Etapa 4
Você pode fazer muitas outras coisas para estilizar os elementos do rótulo. Meu exemplo é apenas uma maneira de fazer isso.