
Você pode inserir campos de data em seus arquivos PDF no Adobe Acrobat XI e exibir a data automaticamente no relógio do sistema quando um leitor abrir o documento. Isso é feito usando um script JavaScript curto. O Acrobat pode ocultar o campo de data e executar o script quando o documento for impresso. Neste caso, o campo só é exibido na impressão.
Você não precisa saber JavaScript para inserir o campo de data.
Etapa 1

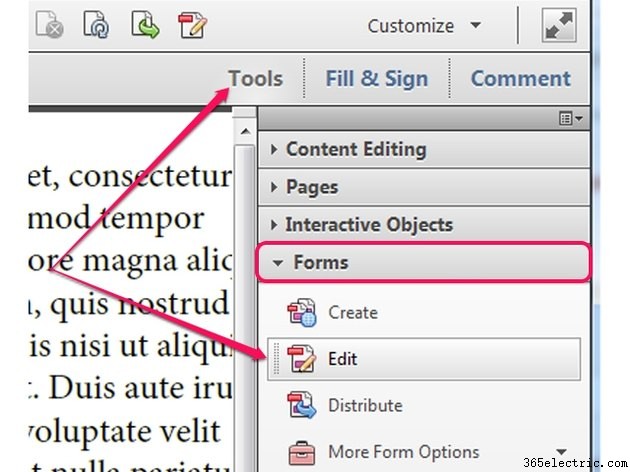
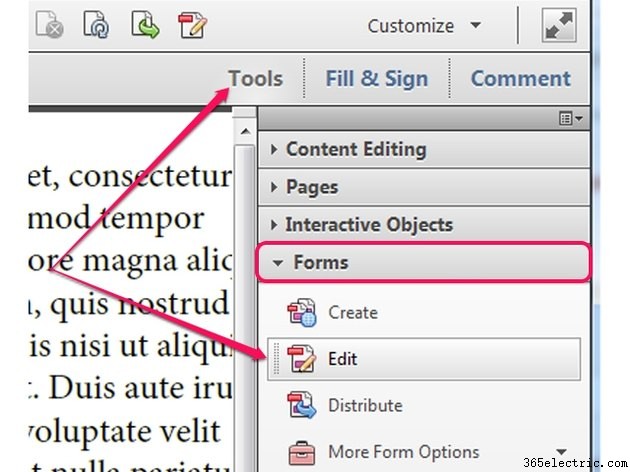
Abra o arquivo PDF que deseja editar no Adobe Acrobat XI ou crie um novo PDF. Clique em
Ferramentas botão, selecione os
Formulários opção e clique no botão
Editar botão para alternar para o modo de edição de formulário. Como alternativa, pressione
Ctrl-Shift-7 para entrar no modo de edição de formulário.
Etapa 2

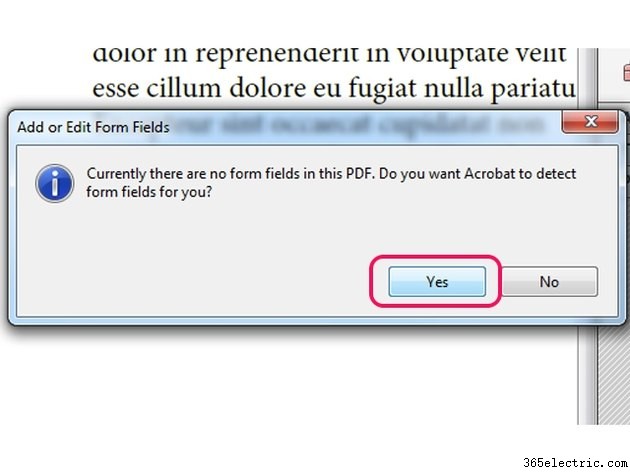
Clique em
Sim se o Acrobat avisar que não há formulários no arquivo PDF para entrar no modo de edição de formulários.
Etapa 3

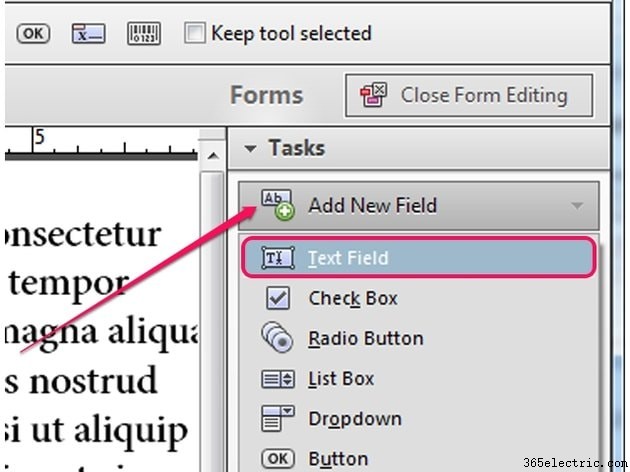
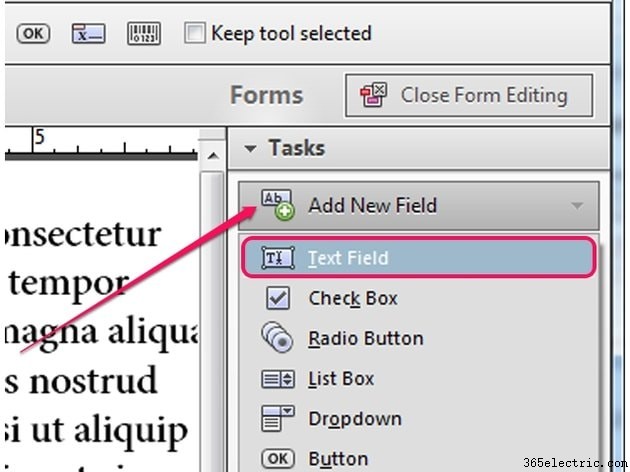
Clique em
Adicionar novo campo botão no grupo Tarefas do painel direito e selecione
Campo de texto na caixa suspensa para inserir um novo campo de texto no documento.
Etapa 4

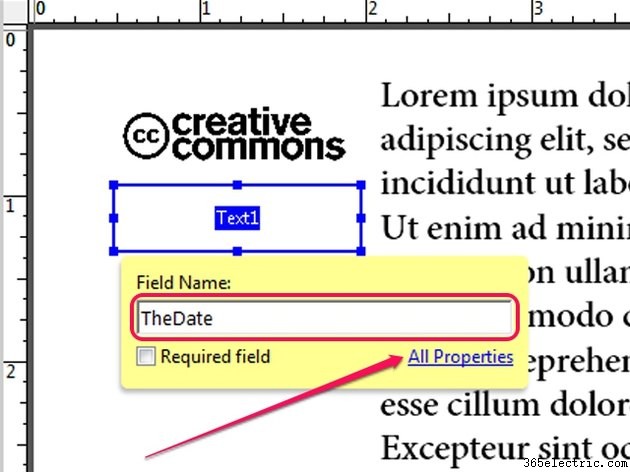
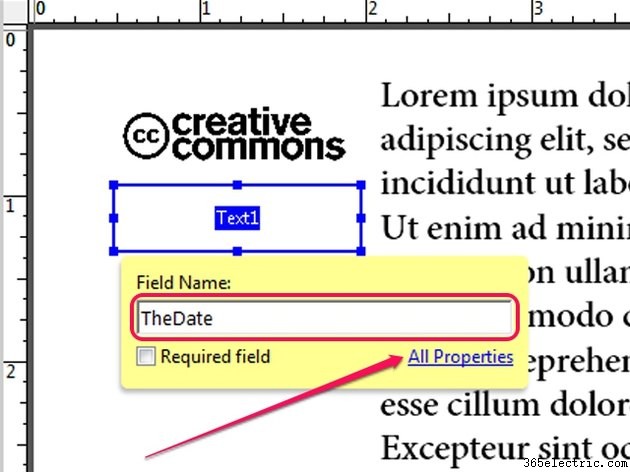
Clique e arraste com o mouse sobre o documento para definir o tamanho e a posição do novo campo. Digite um rótulo para o novo campo de texto -- "TheDate", por exemplo -- no
Nome do campo campo e clique no botão
Todas as propriedades link para exibir a janela Propriedades do Campo de Texto.
Etapa 5

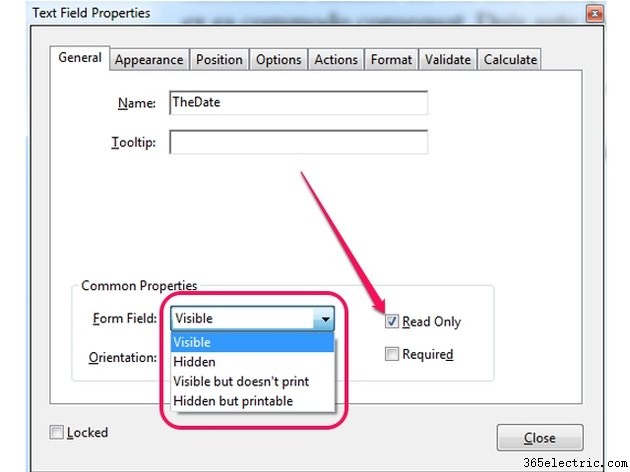
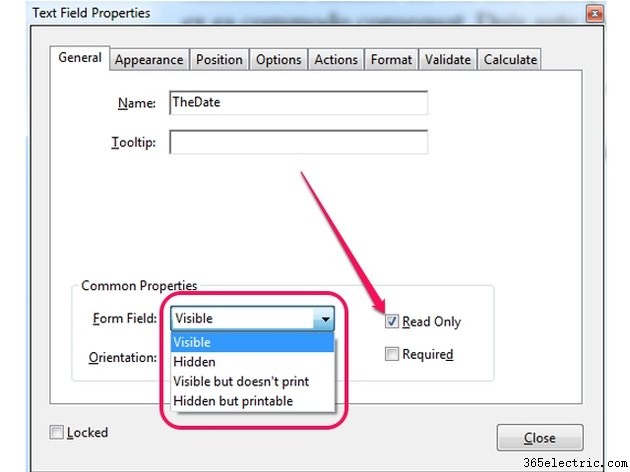
Selecione uma opção no
Campo do formulário caixa na guia Geral para alterar como o campo é exibido.
Se você selecionar
Visível , o campo estará sempre visível. Selecione
Oculto, mas imprimível exibir o campo somente quando o documento for impresso; o campo é invisível para o leitor até que ele o imprima. Selecione
Oculto para tornar o campo invisível. Para evitar a impressão de um campo de data visível, selecione
Visível, mas não imprime .
Etapa 6

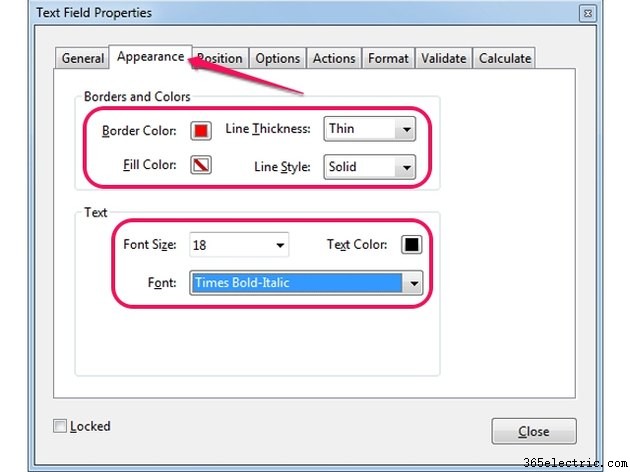
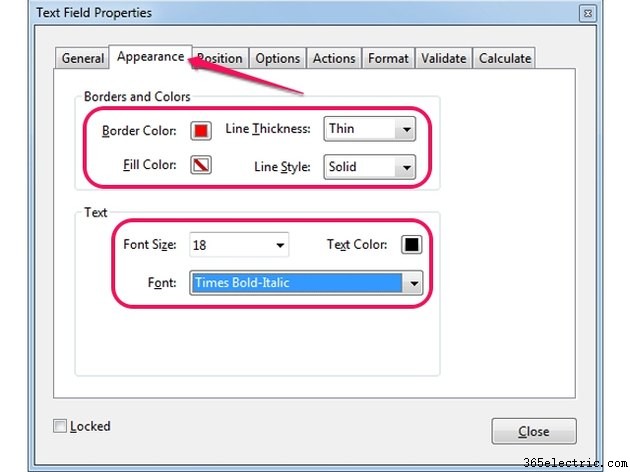
Mude para a
Aparência guia para alterar a aparência do campo. Você pode adicionar uma borda ao redor do campo selecionando uma cor em
Cor da borda caixa ou preencha o campo selecionando uma cor de preenchimento em
Cor de preenchimento caixa.
Altere a fonte na
Fonte caixa e o tamanho da fonte usando o
Tamanho da fonte campo. Você pode selecionar uma cor de fonte diferente em
Cor do texto caixa.
Etapa 7

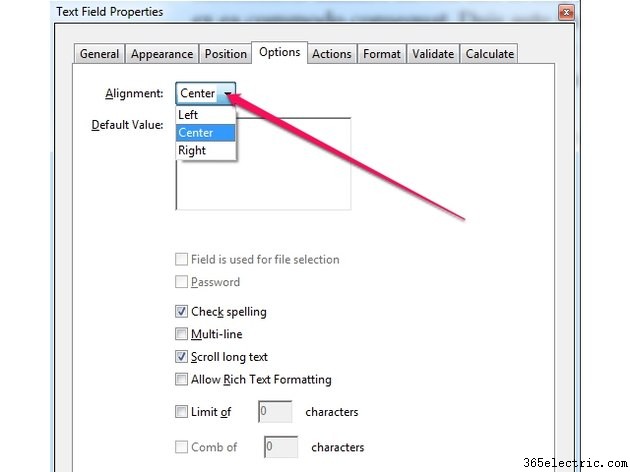
Mude para as
Opções guia e selecione o alinhamento do texto no campo de texto em
Alinhamento caixa. Você pode optar por alinhar o texto à esquerda, ao centro ou à direita. Clique no botão
Fechar botão para aplicar as alterações e fechar a janela Propriedades do Campo de Texto.
Etapa 8

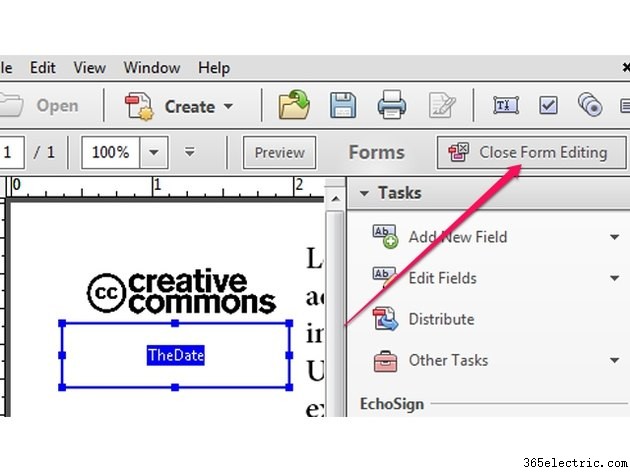
Clique no botão
Fechar edição de formulário botão para sair do modo de edição de formulário. O campo não fica visível até que você crie e use o script JavaScript.
Etapa 9

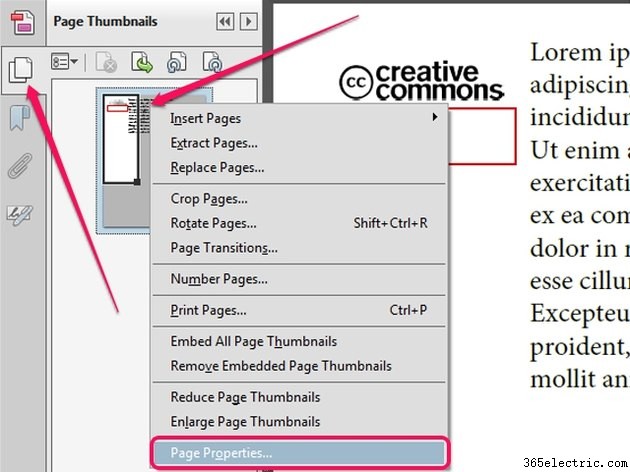
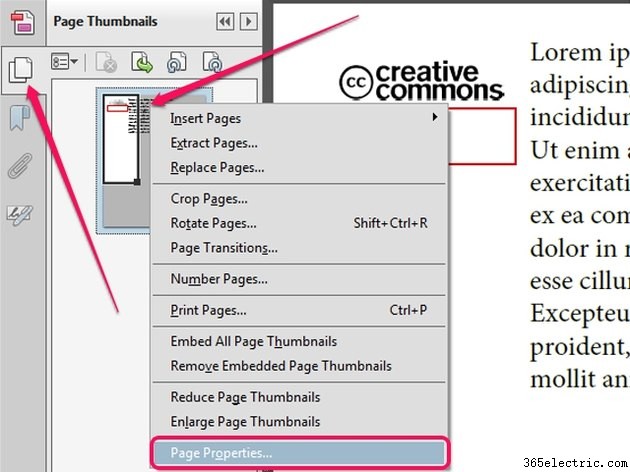
Clique nas
Miniaturas da página botão na caixa de ferramentas do lado esquerdo para exibir a página Miniaturas da página, clique com o botão direito do mouse na
miniatura da página que contém o campo de texto e selecione
Propriedades da página no menu de contexto para exibir a caixa de diálogo Propriedades da página.
Etapa 10

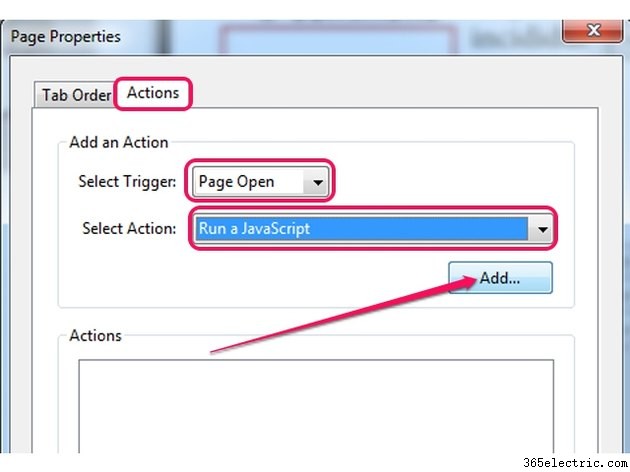
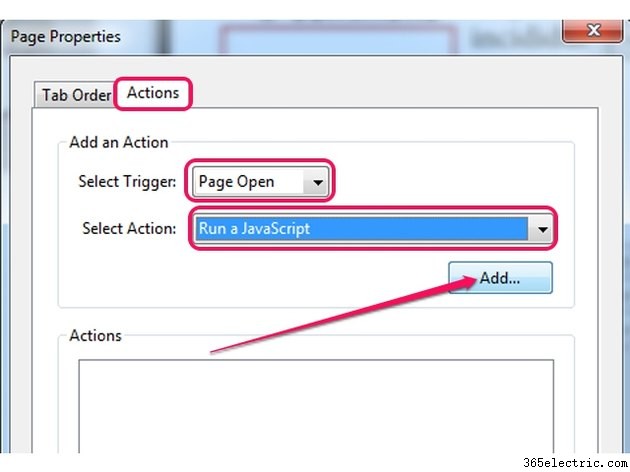
Mude para as
Ações guia e selecione
Abrir página em
Selecionar acionador box para executar o script quando a página for aberta. Selecione
Executar um JavaScript em
Selecionar ação caixa e clique no botão
Adicionar botão para exibir a caixa de diálogo Editor de JavaScript.
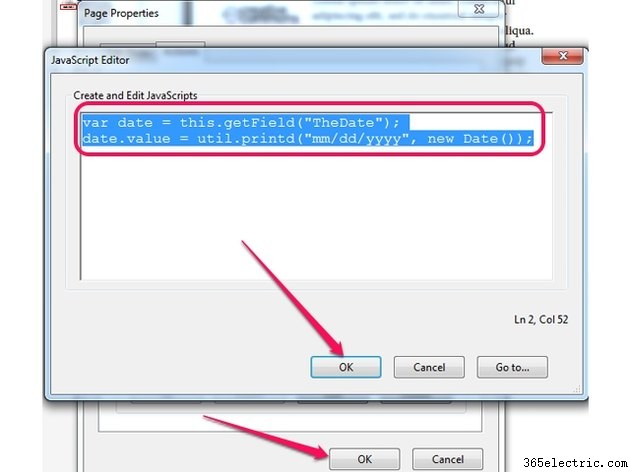
Etapa 11

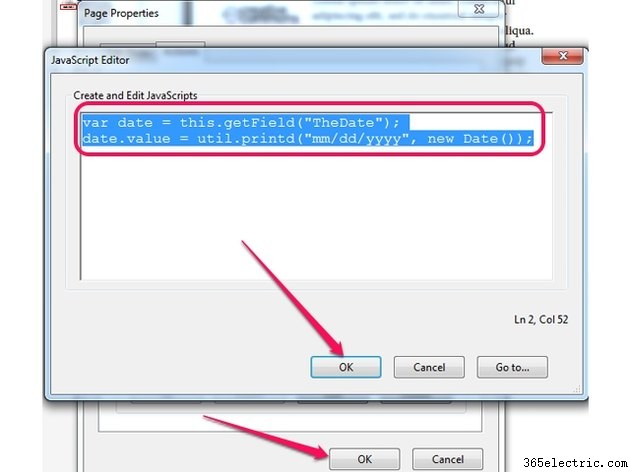
Digite
var data =this.getField("TextFieldLabel "); na caixa Criar e Editar JavaScripts para atribuir uma variável ao campo de texto. Certifique-se de substituir
TextFieldLabel em seu script com o rótulo que você usou quando criou o campo -- "TheDate", por exemplo.
Pressione
Enter para iniciar uma nova linha e digite
date.value =util.printd("mm/dd/yyyy ", nova Data()); para adicionar a data do relógio do sistema ao campo. O
dd/mm/aaaa seção controla como a data é exibida; você pode alterar com segurança a ordem das três variáveis.
Clique em
OK para salvar o script e clique em
OK para salvar as alterações e fechar a caixa de diálogo Propriedades da página.
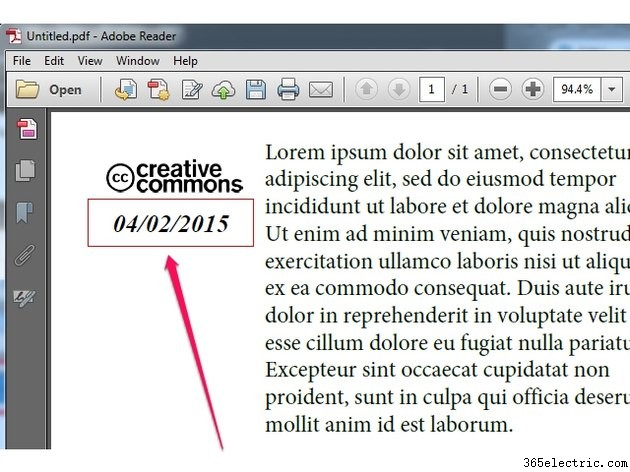
Etapa 12

Pressione
Ctrl-S para salvar as alterações no arquivo PDF e, em seguida, abra o documento no Adobe Reader ou em outro visualizador de PDF para testar o campo de data.
Dica
Para exibir a data apenas quando o documento for impresso, crie um novo campo e selecione "Oculto, mas imprimível" na caixa Campo do formulário na guia Geral. Clique em “Ferramentas” depois de sair do modo de edição de formulário, selecione “JavaScript” e clique em “Definir ações do documento”. Clique duas vezes no gatilho "Document Will Print" para abrir a caixa de diálogo JavaScript Editor e use o mesmo script JavaScript para exibir a data. Clique em "OK" duas vezes para fechar as caixas de diálogo abertas e imprima o documento para testar o novo campo.
Se o campo de data não exibir nada, revise o script JavaScript. Quaisquer espaços, dois pontos ou aspas ausentes podem fazer com que o script falhe.