Você pode criar um calendário da web em HTML com as ferramentas certas. Para aqueles que optam por criar seu calendário do zero, usar a marcação básica de hipertexto pode ser o caminho a seguir. Para aqueles que não são tão experientes na web, existem opções como geradores de código ou sites que fornecem os calendários já gerados após obter alguns detalhes de você. Surpreendentemente, você pode encontrar geradores de HTML em vários lugares.
Etapa 1
Use um gerador de código de calendário html. A maioria dos sites fornece serviços gratuitos de geração de código que fornecem o código já escrito. Um site que oferece esse serviço é o Waukegan Schools District 60. O distrito montou um editor da web muito eficaz que gera um código de calendário que qualquer novato pode usar com facilidade. Uma vez no site, role para baixo para encontrar o editor, que está localizado na parte inferior da página com a guia "Ferramentas de calendário". Na área Formato de texto do dia da semana, você pode escolher se deseja abreviar ou soletrar os dias da semana, seguido das opções de torná-los em negrito ou itálico. Você também tem a opção de escolher a cor do texto. Depois de pressionar o botão "Criar Calendário", você será solicitado a inserir o mês de sua escolha e o ano. A conclusão dessas tarefas concluirá a geração do código e seu calendário estará pronto para edição. Copie e cole o código no Microsoft Word ou bloco de notas.
Etapa 2

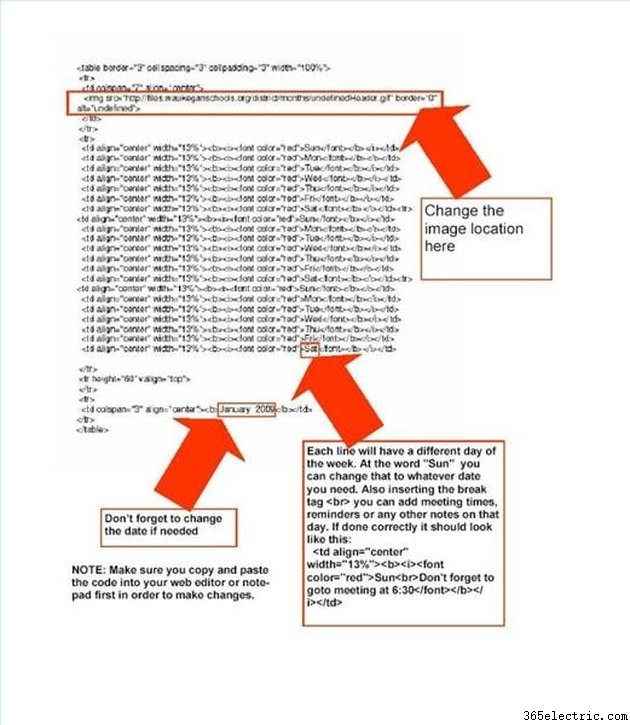
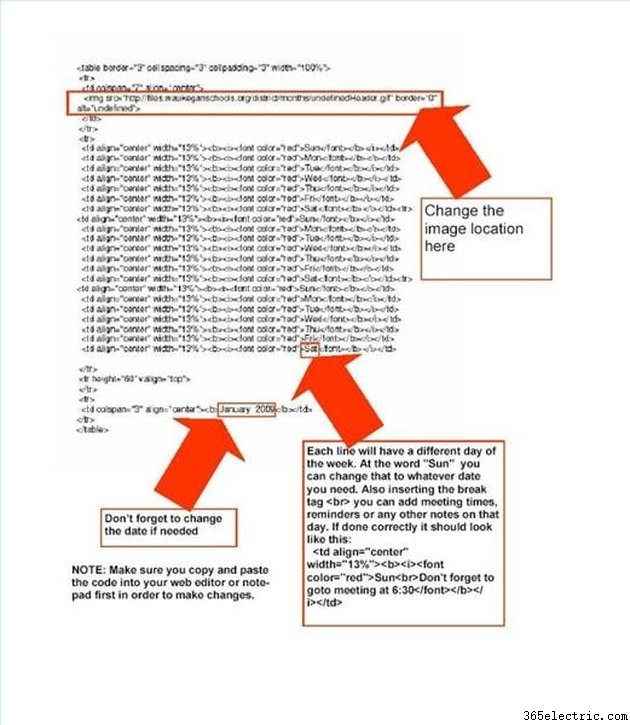
Edite o código-fonte HTML. Altere a fonte da imagem:

Começando com "http", altere este local atual para a localização da imagem que você deseja usar.
Etapa 3
Edite os dias da semana. Altere os dias para a semana localizando primeiro a área necessária para edição, que pode ser encontrada aqui:
Sun | Cada linha terá um dia da semana diferente. Na palavra "Sun" você pode mudar isso para qualquer data que você precisar. Também inserindo a tag break
você pode adicionar horários de reuniões, lembretes ou quaisquer outras notas naquele dia. Se feito corretamente, deve ficar assim:
Sun
Não se esqueça de ir para a reunião às 6 :30 | Etapa 4
Mude para o editor de página da web. Existem muitos editores da web por aí sendo oferecidos como freeware. Um desses editores da web é o HTML List Editor. Este editor simples permite escrever e editar código HTML e salvá-lo como uma página da web para visualização posterior. Há também o Microsoft Front Page, que oferece uma infinidade de opções para editar, sendo uma delas a visualização da página da Web, a visualização normal e a visualização do código-fonte. Mesmo se você optar por não usar um editor da web, este gerador de código fornecerá o modelo básico para criar um calendário HTML.

 Começando com "http", altere este local atual para a localização da imagem que você deseja usar.
Começando com "http", altere este local atual para a localização da imagem que você deseja usar.