
Quem quer um site chato em preto e branco? Aprender a usar códigos de cores HTML não apenas melhora a aparência do seu site, mas também aumenta as chances de que os visitantes o usem. Os códigos de cores HTML podem ser usados para design estético e focar a atenção do visitante no que você deseja que ele veja.
Etapa 1
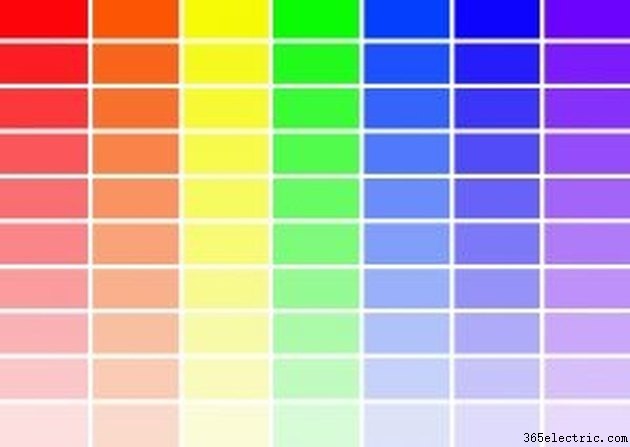
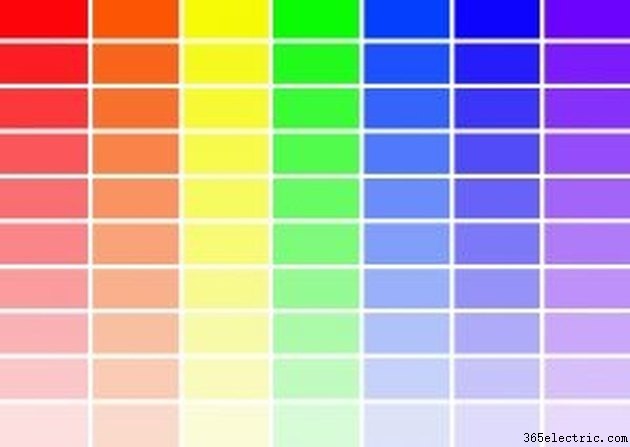
Abra um gráfico de código de cores HTML seguro para a Web e examine as cores disponíveis. Embora a maioria dos computadores possa exibir qualquer cor, usar apenas cores seguras para a Web é uma opção mais acessível. Além disso, há muitas cores para escolher. Escolha cores para o seu projeto que combinem com o tema e o design do seu site. Uma boa regra é escolher duas cores complementares e uma cor de destaque. Um neutro como preto, branco, cinza ou bege é outra boa escolha.
Etapa 2
Copie os códigos de cores HTML de 6 caracteres para as cores que deseja usar em seu site. Estes consistem nos números 0, 3, 6 e 9, e as letras C e F em várias combinações. Esses códigos de 6 caracteres serão usados no código do seu site HTML sempre que você quiser criar um sotaque colorido.
Etapa 3
Escolha uma cor para ser o plano de fundo do seu site. Para deixar o fundo desta cor, use o código HTML "" e substitua o código de 6 caracteres pelo código de cor desejado. Como essa é a cor de todo o plano de fundo do corpo da página da Web, esse trecho de código HTML substitui a tag "" normal.
Etapa 4
Altere a cor de qualquer texto, títulos ou links na página do seu site, incluindo códigos de cores e o código HTML adequado na página do código do seu site. Qualquer texto pode ser colorido adicionando o atributo HTML "
" ao código. Por exemplo, para alterar a cor de um título grande, basta adicionar "Título
" ao código do seu site.
Etapa 5
Altere a cor de todos os títulos em seu site usando folhas de estilo em cascata (CSS). Use o código "h1 {color:#336699;}" entre as tags "" e "" no código do seu site. Toda vez que você codificar um "" em seu site, será dessa cor. CSS é o método padrão de estilizar sites. Também torna mais fácil entrar e fazer alterações se você quiser redesenhar.
Etapa 6
Altere a cor de suas fontes, links e outras coisas em CSS. Use o snippet de código CSS "p {color:#336699;}" para fontes. O HTML para cada bloco de texto deve ser delimitado pelas tags "
" e "
". As cores dos links podem ser alteradas usando uma tag "{color:#336699;}" e a tag "" no código do site HTML. Outras tags HTML, como bordas de imagem, regras horizontais e células de tabela também podem ser alteradas usando o snippet de código CSS básico "{color:#336699;}".
Dica
Combine as cores com o tema do seu site:verde para jardinagem, tons pastel para bebês. CSS é o método preferido de adicionar cor ao seu site com códigos de cores HTML.
Aviso
Escolha três ou quatro cores apenas para evitar que seu site pareça brega. Lembre-se de que as tags nas etapas acima estão entre aspas para fins de clareza. Ao inserir o código em seu HTML, não use as aspas que estão fora das tags.